Mire jó a facebook (meta) pixel és hogy tudom bekötni?
Mi az a Facebook (Meta) Pixel?
A Facebook Pixel egy ingyenes kód, amelyet a Facebookon hirdető vállalkozások illesztenek be a webhelyükre, hogy nyomon követhessék a webhely látogatóit és tevékenységeiket. A vállalkozások a kapott információt felhasználhatják a meghatározott hirdetések retargetésére, hogy azok a hirdetések csak bizonyos webhely látogatói számára megjelenjenek (olyanoknak, akik már valamilyen érdeklődést mutattak az adott weboldal iránt). Ezzel a technikával a facebookon hirdető vállalkozások hatékonyabb hirdetéseket építhetnek fel, így növelve az értékesítést és a hirdetési költségek magasabb megtérülését.
A Facebook pixel kód tulajdonképpen egy láthatatlan matrica, amit a homlokodra ragaszt a rendszer, amikor meglátogatsz egy weboldalt. Onnantól kezdve ez a matrica ott virít rajtad, például hogy téged érdekelnek a motoros fűkaszák. Hidd el, onnantól kezdve csak kerti kisgépek hirdetéseit fogja dobálni a Facebook.
Ugye ismerős? Számtalanszor előfordulhatott veled, hogy érdekelt valamilyen termék vagy szolgáltatás, aztán csodák csodájára a Facebook elkezdte eléd tenni ezeket a hirdetéseket. Na, ez többek között a Facebook pixelnek köszönhető.
És hogy mi lenne ennél még csodásabb? Ha a te vállakozásod termékeit is az érdeklődők orra elé tenné a Facebook. Nézzük hogyan műküdik és miért is hasznos még a Facebook Pixel.
Hogyan működik a Facebook (Meta) Pixel?
A webhelyeden elhelyezett pixel (képpont, rövid kód) információkat ad a hirdetőnek a látogatók interakciójáról, például a megtekintett oldalakról és az ott tartózkodásuk során elvégzett tevékenységekről (berakott egy terméket a kosárba, kívánság listára vett fel valamit).
A Pixel általános információkat nyújt a Facebook marketing és hirdetési szakemberek számára, például a webhely látogatásáról és arról, hogy mit keresnek a látogatók a webhely keresési funkciójának felhasználásával. Jelzi, hogy mikor fejeződött be egy regisztrációt, vagy töltöttek ki valamilyen űrlapot az oldaladon.
A hirdetők a Pixel segítségével felmérhetik a webhely látogatóinak szándékát, majd létrehozhatnak hirdetéseket, amelyek kifejezetten hasonló közönség vonzására készülnek a Facebookon (hasonmás közönség) Biztosítják, hogy márkájuk a korábbi látogatók előtt maradjon, vagy újabb okot szolgáltatnak a webhely látogatására. Ezt hívják retargeting-nek.
A Meta Pixel úgy működik, hogy sütiket helyez el és aktivál, hogy nyomon követhesse a felhasználókat, amint interakcióba lépnek az üzleteddel, mind a Facebookon, mind az Instagramon kívül.
Például:
Ha meglátsz egy hirdetést egy Instagram Story-ban, ráklikkelsz és hozzáadod a terméket a kosaradhoz, majd később ugyanez a hirdetés megjelenik a Facebookon is, ez a retargeting (újracélzás). Ez az egyik legfontosabb funkciója a Pixelnek, ami emlékezteti a vásárlókat arra, hogy fejezzék be a vásárlást.
Facebook Pixel Események
A Pixel különféle eseményeket követ nyomon a weboldaladon, mint például vásárlás, kosárba helyezés, regisztráció, fizetési információk megadása, stb. Facebook ezeket az eseményeket „standard eseményeknek” nevezi.
Néhány Standard Esemény:
- Purchase (Vásárlás): Valaki befejez egy vásárlást a weboldaladon.
- Lead (Érdeklődő): Valaki regisztrál vagy azonosítja magát érdeklődőként.
- Add to Cart (Kosárba helyezés): Valaki egy terméket kosárba helyez.
- Search (Keresés): Valaki a webhelyed keresőfunkcióját használja.
Facebook Pixel és iOS 14.5
Az iOS 14.5 frissítéssel a harmadik féltől származó követési sütik funkciói korlátozottak lettek az Apple eszközökön. Ezért a hirdetőknek csak maximum nyolc standard eseményt és egyéni konverziót állíthatnak be.
Kinek való a Facebook Pixel?
Szinte minden olyan vállalkozásnak kötelező használni a Facebok Pixelt, aki Facebook hirdetésekre költ, mivel az eszköz segítségével képet kaphat a felhasználók viselkedéséről, érdeklődési köréről. A kapott információk lehetővé teszik, hogy sokkal kimunkáltabb, célirányosabb hirdetéseket hozzanak létre. Így hatékonyabb a Facebook hirdetés, jobbak lesznek a megtérülési ráták és végsősoron növekszik a vállalkozás.
Miért Érdemes Telepíteni a Facebook Pixelt?
- Növelheted a Facebook hirdetések ROI-ját: A pixel adatainak köszönhetően a hirdetéseket azoknak mutathatod, akik nagy valószínűséggel hajtanak végre valamilyen konverziót.
- Facebook konverziókövetés használata: A pixel lehetővé teszi, hogy nyomon kövesd, hogyan lépnek kapcsolatba az emberek a webhelyeddel a Facebook hirdetések megtekintése után.
- Facebook újracélzás használata: Az újracélzó hirdetésekkel emlékeztetheted az embereket a webhelyeden hagyott termékekre.
- Hasonmás közönségek létrehozása: A Facebook adatai alapján hasonmás közönséget építhetsz, akik hasonló érdeklődési körűek és demográfiai jellemzőkkel rendelkeznek, mint a webhelyeden már kapcsolatba lépő emberek.
- Facebook hirdetések érték szerinti optimalizálása: A Facebook optimalizálhatja a hirdetési közönséget az alapján, hogy kik vásárolnak a webhelyeden és mennyit költenek.
Facebook Pixel Adatainak Kiegészítése a Conversions API-val
Az iOS 14.5 frissítés miatti adatveszteség ellensúlyozására a Facebook bevezette a Conversions API-t. Ez közvetlenül a szerveredről gyűjt adatokat, így megbízhatóbb adatokat biztosít, még akkor is, ha a pixel bizonyos információkat elveszít.
Ha olyan integrációs partnereket használsz, mint a Shopify vagy a WooCommerce, kódírás nélkül is bekapcsolhatod a Conversions API-t.
Conversions API Beállítása
- Az Eseménykezelőben kattints az „Adatforrások” menüpontra, majd válaszd a „Beállítások” lehetőséget.
- Görgess le a Conversions API szekcióhoz, és válaszd ki a partneredet, majd kövesd az utasításokat.
Facebook (Meta) pixel generálása és bekötése
- Legyen céges Facebook profilod
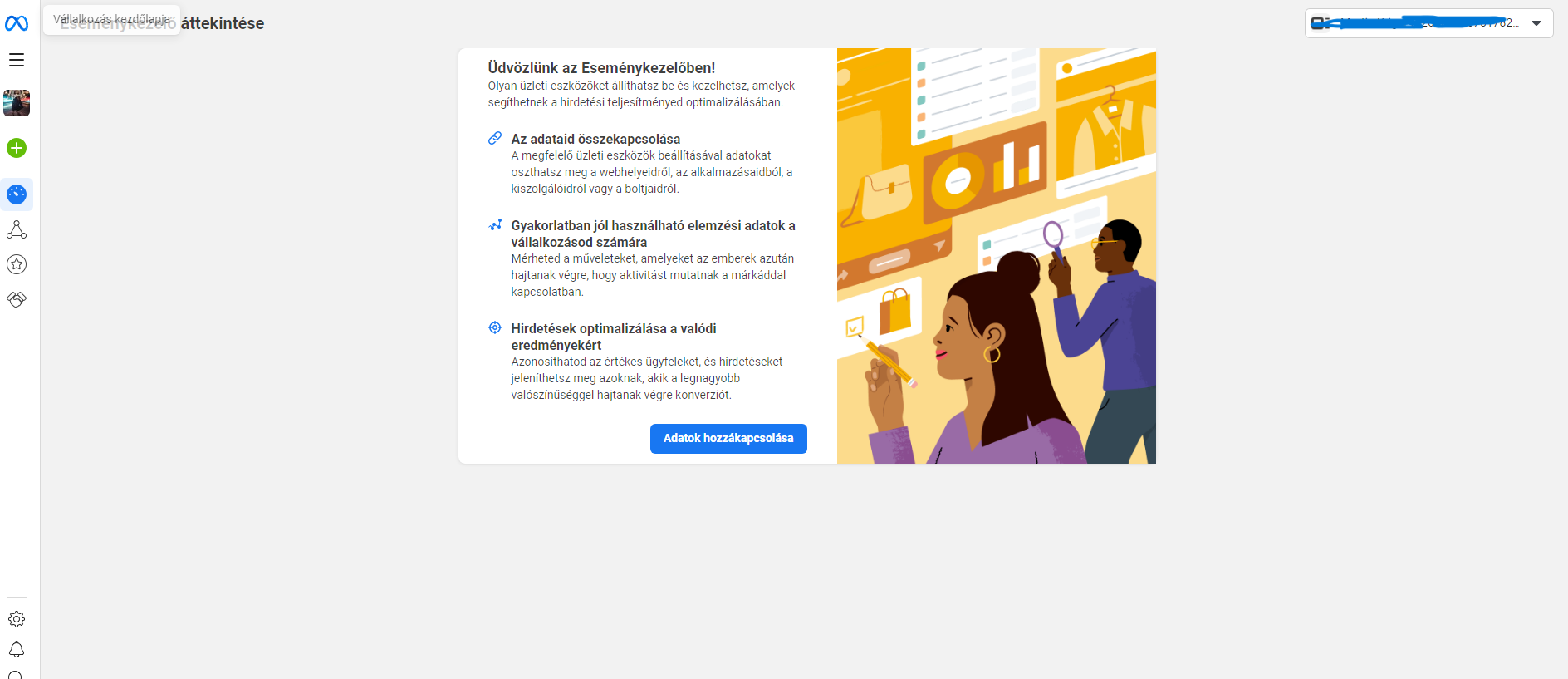
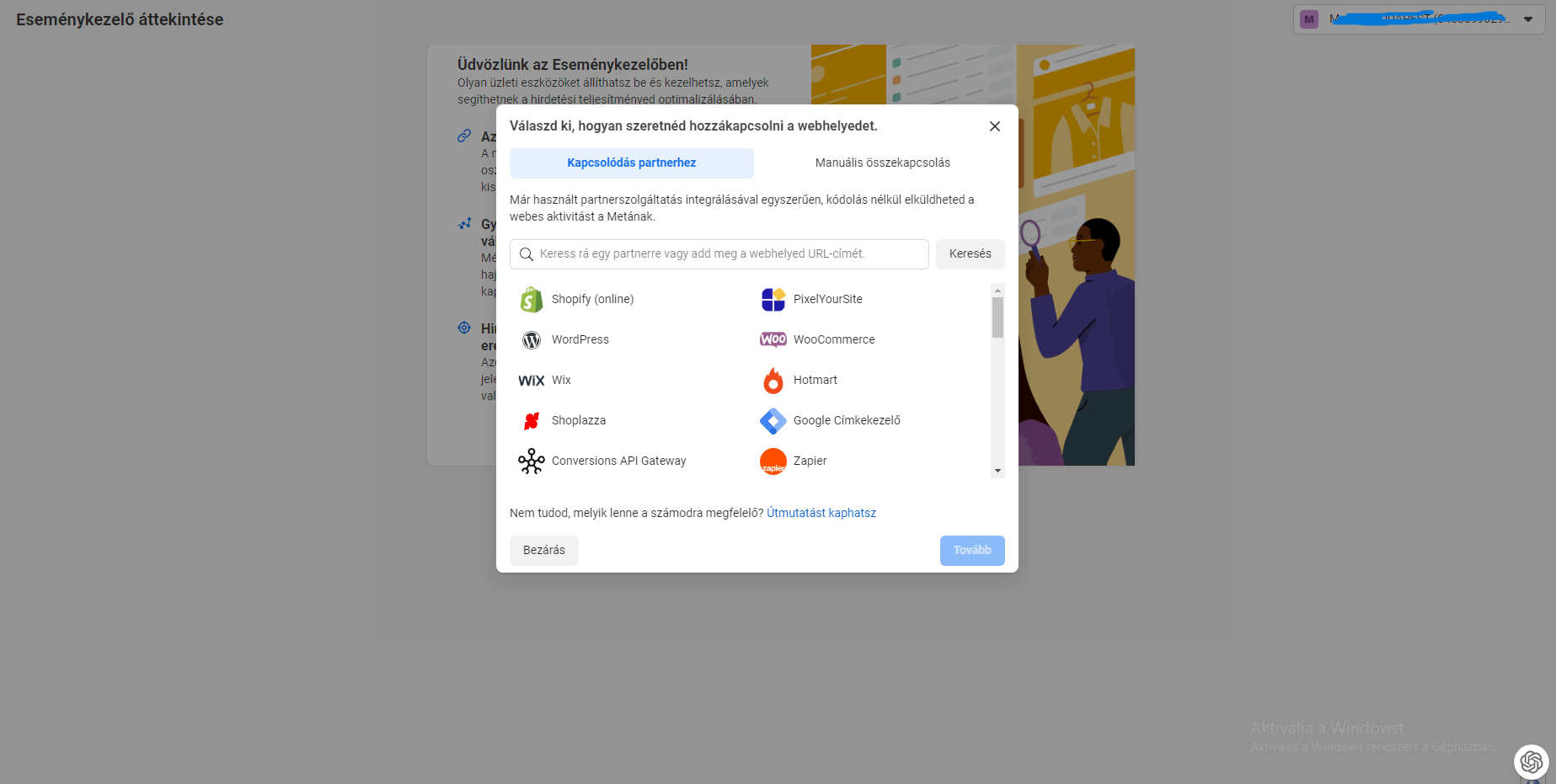
- Menj a Meta Eseménykezelő felületébe és kattints az „Adatok hozzákapcsolása” gombra.
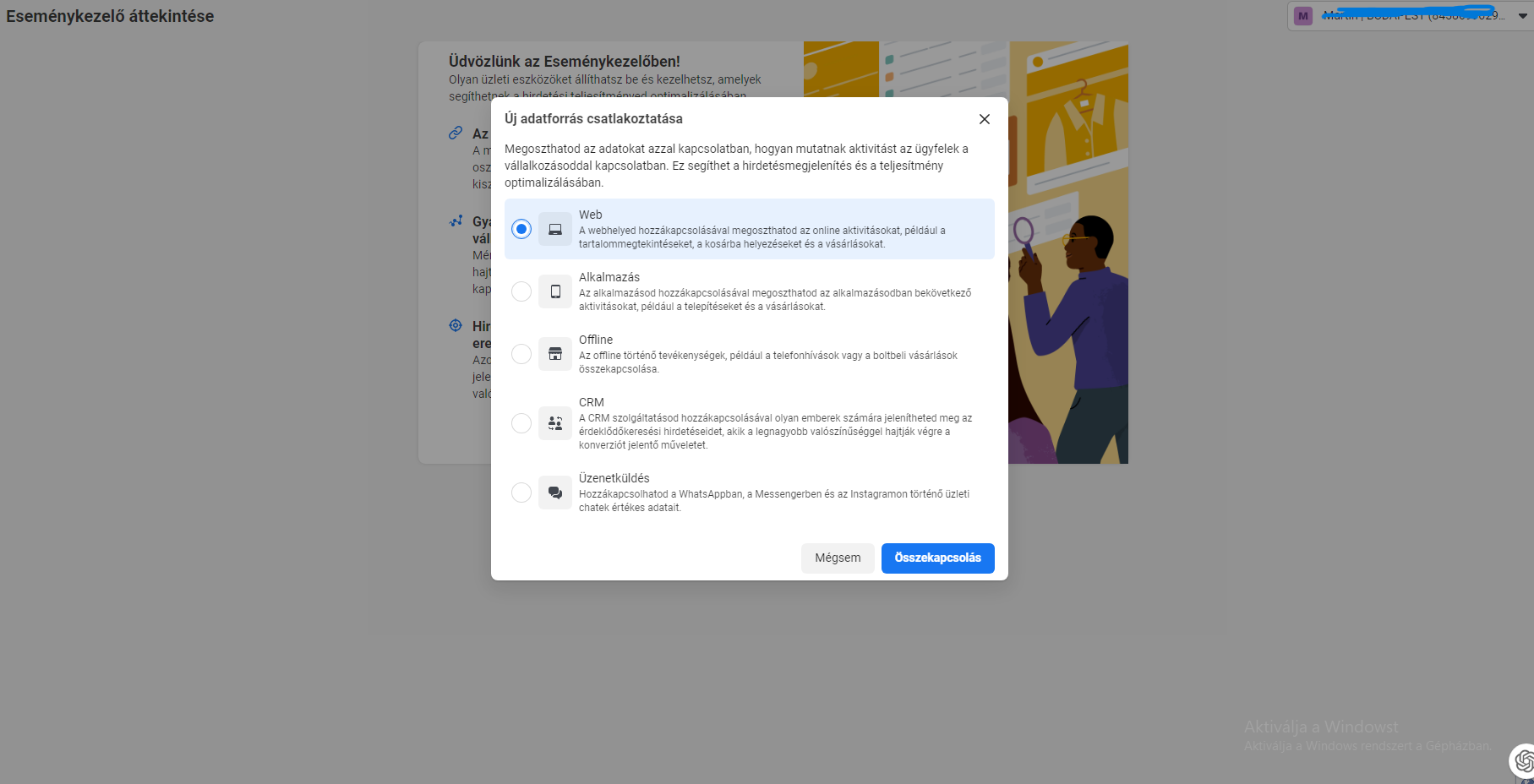
- A felúgró ablkban válaszd ki a „Web”-et, majd kattints az „Összekapcsolás” gombra.
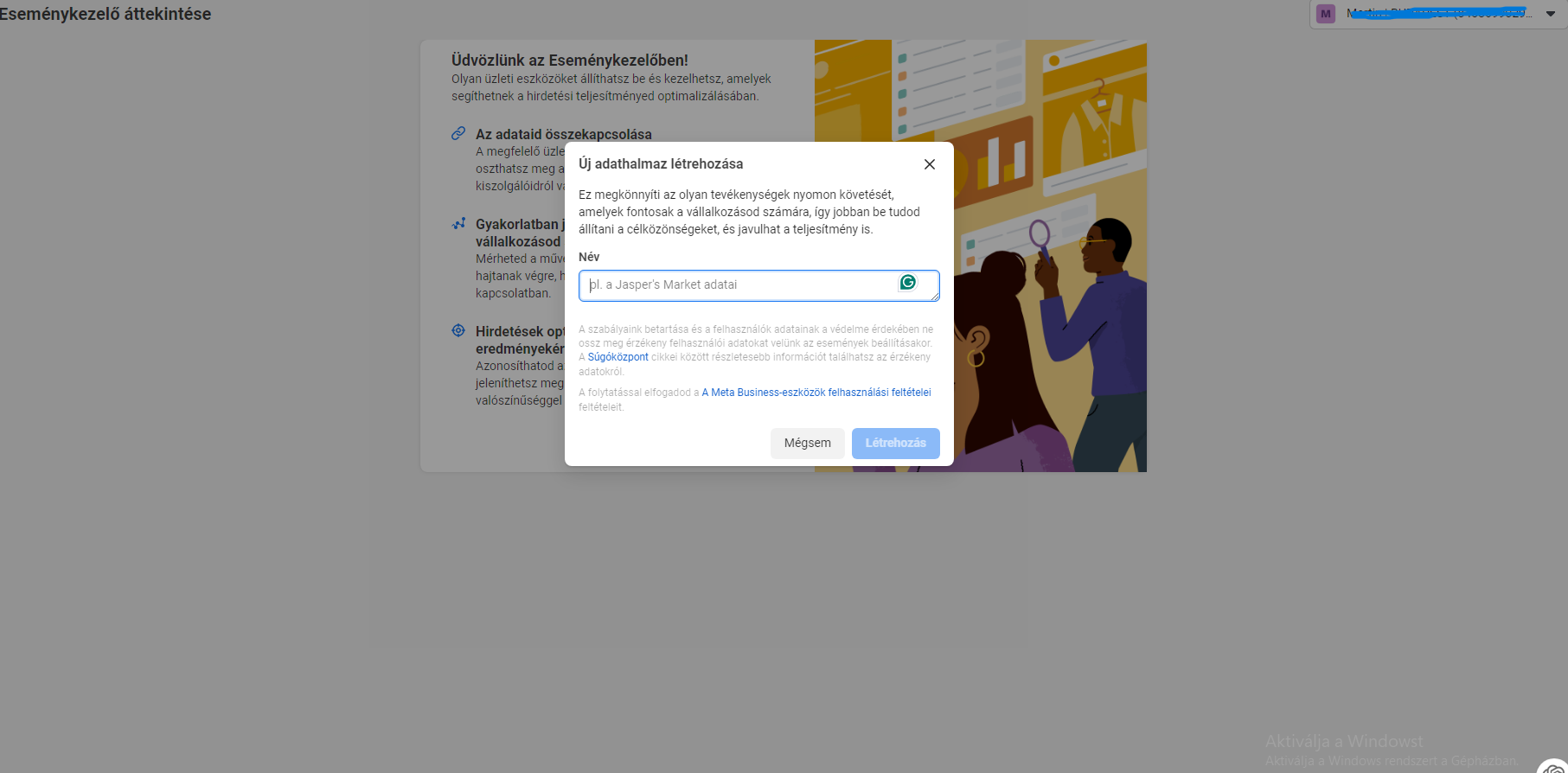
- Válasz egy nevet az adathalmazodhoz (ez lesz a facebook pixel neve) és kattints a „Létrehozás” gombra.
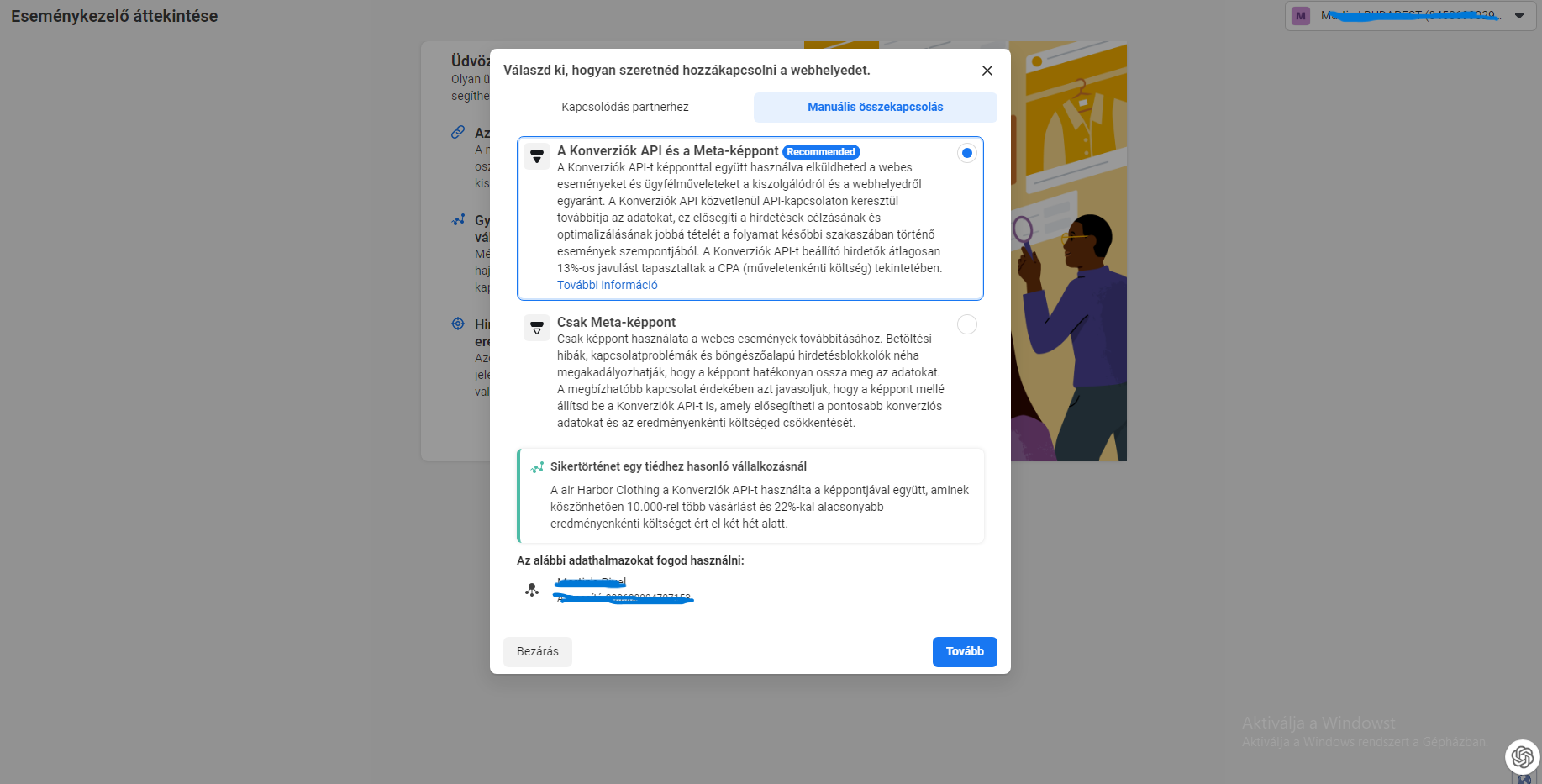
- Ekkor jön a folyamat legfonosabb pillanata, amikor ki kell választani, hogyan fogod beilleszteni a kódot:
- a) használd az integrációt (Tag Manager)
- b) manuálisan telepítsd a kódot
- c) vagy továbbítsd a kódot a fejlesztőnek
Javaslatunk, hogy a manulis telepítésd válaszd. Ne ijedj meg, elég kusza kódsorokat fogsz látni. Egyszerűen kattintsd bele és másold ki, aztán:
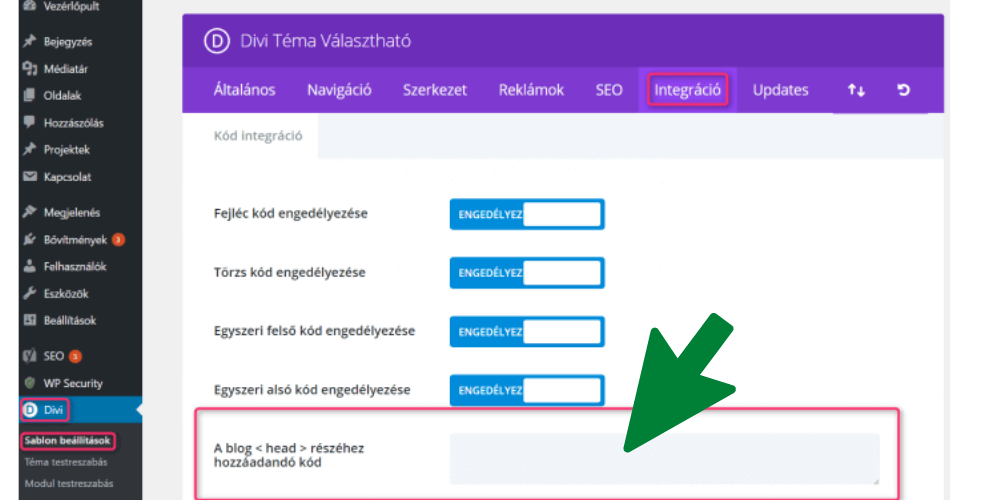
- a) Ha DIVI sablont használsz A blog head részéhez hozzáadandó kód” dobozába kell beillesztened

- b) bővítménnyel: Az “Insert Header and Footer” nevű bővítménnyel egyszerűen be tudod illeszteni a kódot a weboldaladba. Telepítsd a plugint és weboldalad header részébe kell bemásolnod a kódot.
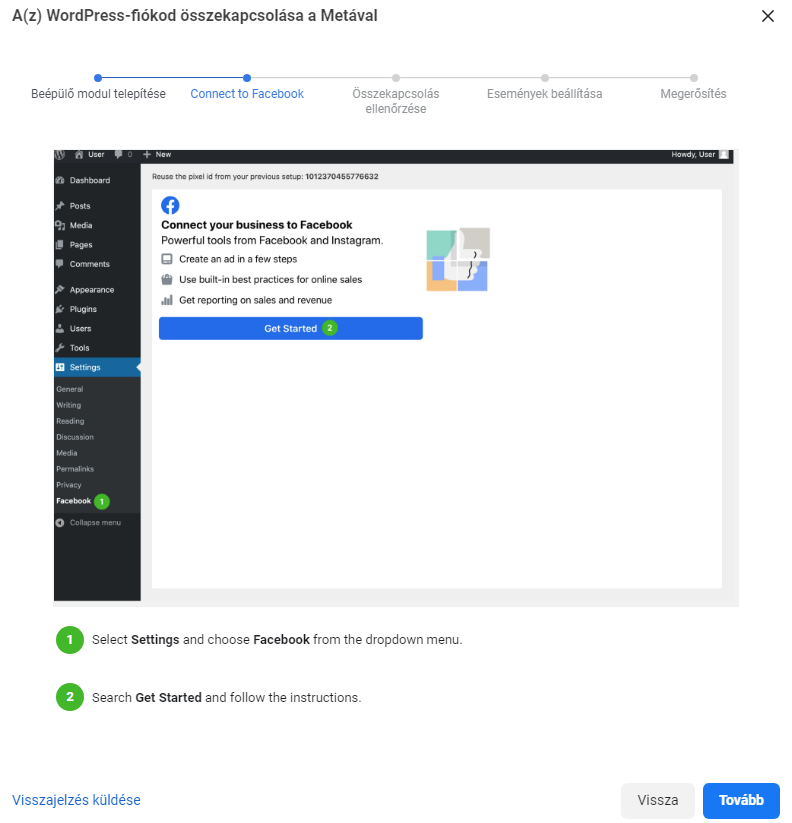
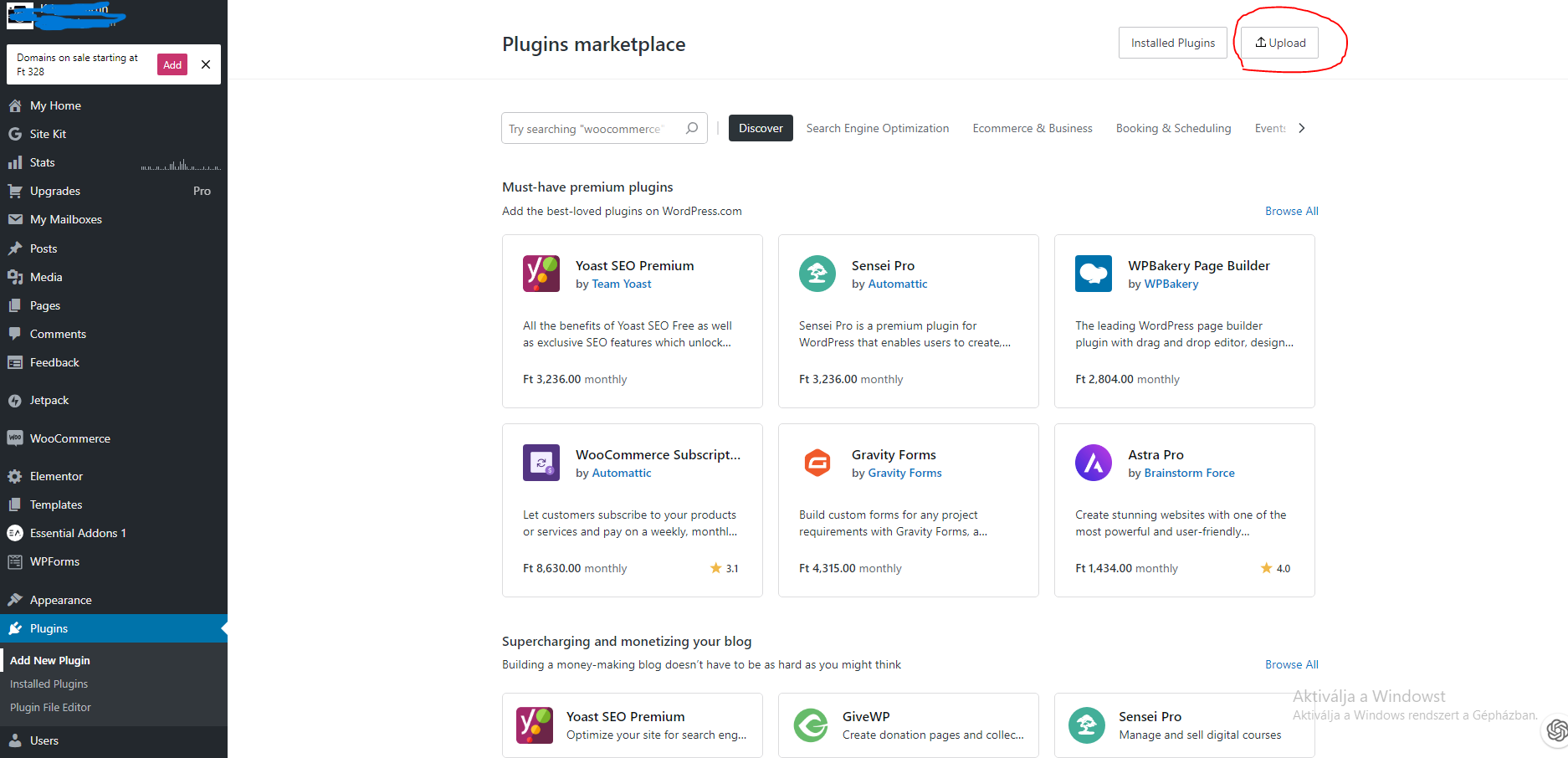
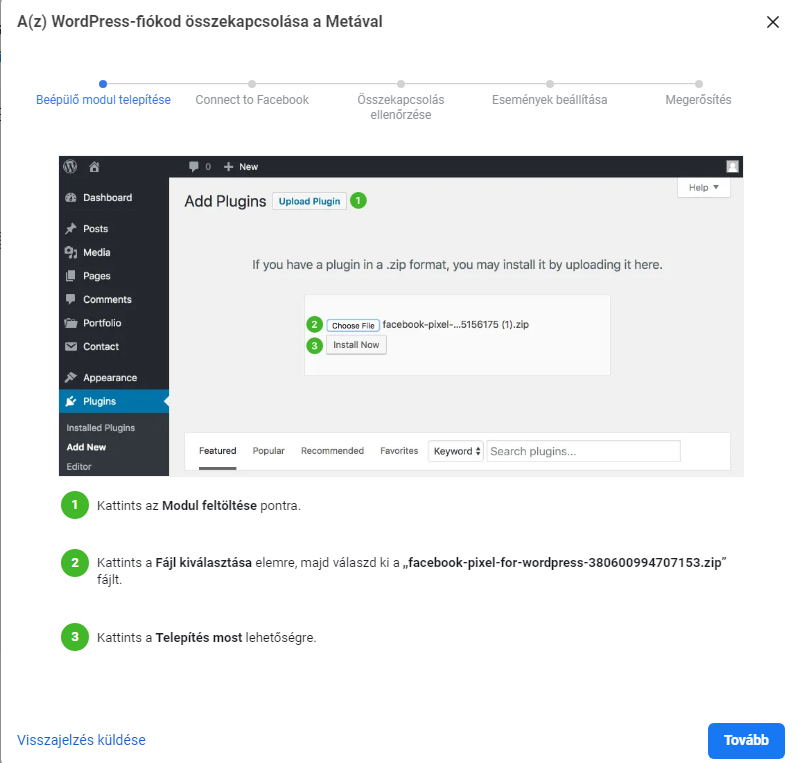
9. Ha az integrációs módszert szeretnéd használni akkor nincs más dolgod mint követni a lépéseket amit a felugró ablak ír vagy simán letölteni a Meta Pixel for WordPress plugint.
10. Amennyiben nem találod a Meta Pixel for WordPress plugin-t akkor manuálisan is telepítheted innen: https://wordpress.org/plugins/official-facebook-pixel/
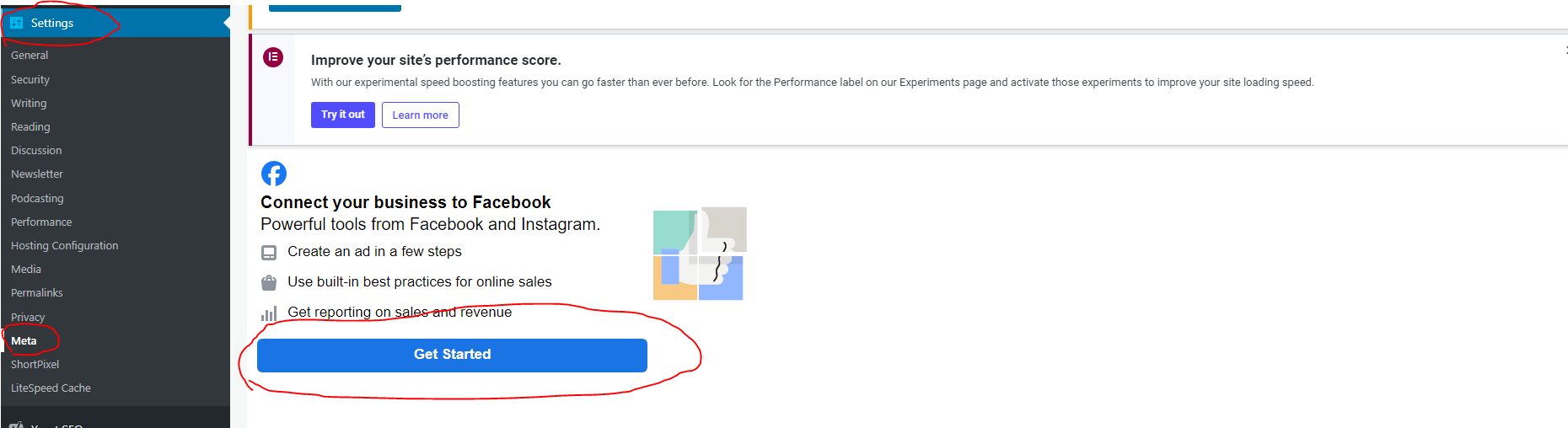
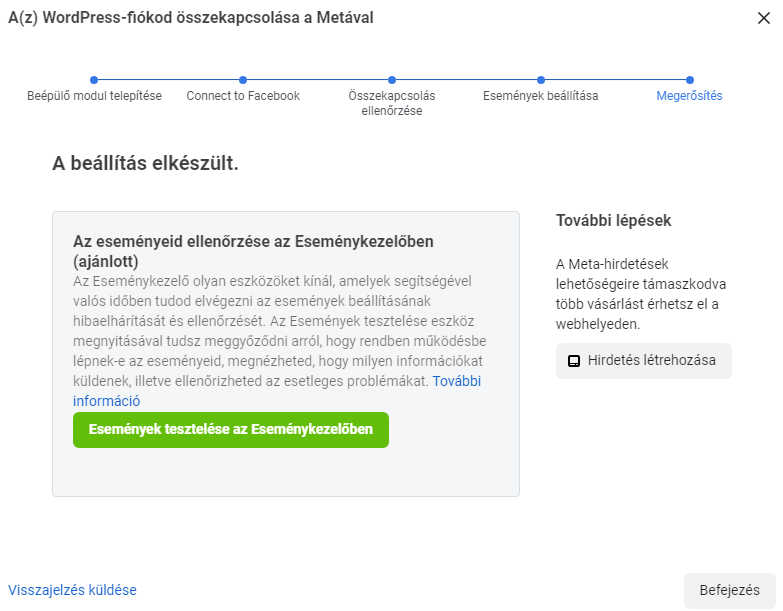
11. Miután sikerült telepíteni a plugin-t, menj a „Settings” menün belül a „Meta”-ba és kattínts a „Get Started” gombra.
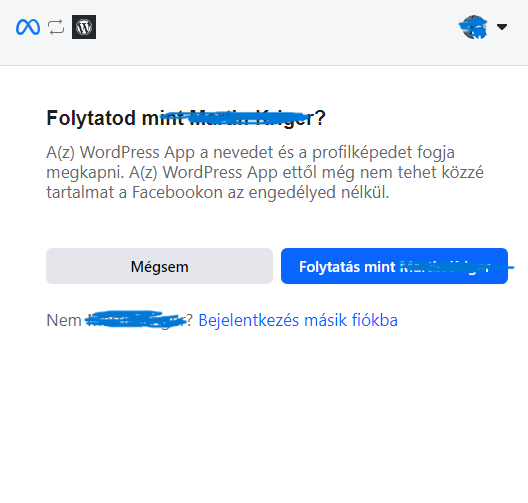
12. Kattints a „Folytatás mint saját neved” gombra.
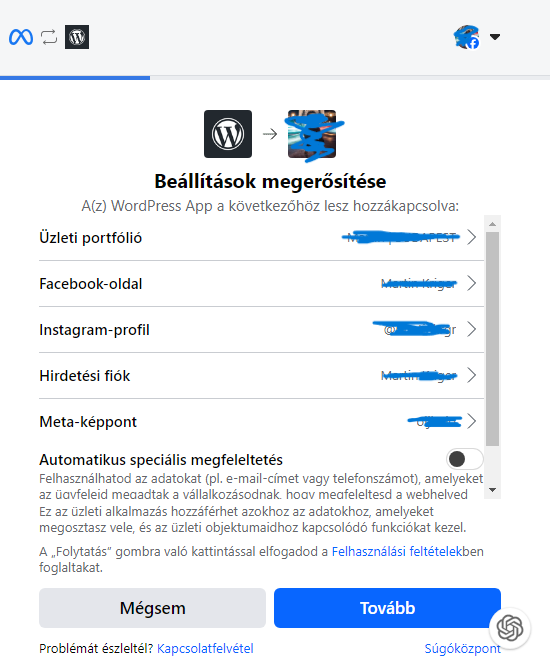
13. Itt válaszd ki a megfelelő oldalakat és figyelj, hogy a megfelelő Meta-képpont adathálozatot válaszd ki, majd kattints a „Tovább” gombra.
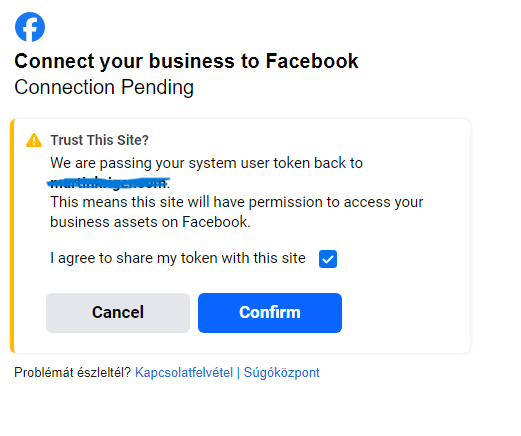
14. A WordPress ezután ráfog kérdezni, hogy biztos megbizható-e ez az oldal. Csak pipáld meg az „I agree to share my token with this site” lehetőség majd nyomj a „Confirm” gomba.
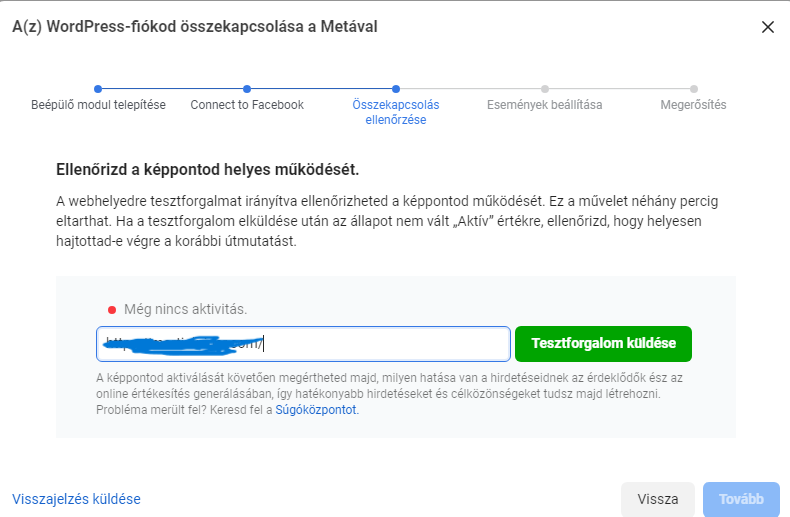
15. Ezután már csak le kell ellenőrizd, hogy a Meta képpontod helyesen működik-e. Ehhez nincs más dolgod mint beírnod a saját honlapod URL címét és rányomni a „Tesztforgalom küldése” gombra.
16. Ha az aktivitás zöldre változik, akkor gratulálok, létre is hoztad az első Meta-képpontod.
Segítségre van szükséged? Ne habozz írni nekünk!
Ha tetszett ez a cikk, kérlek oszd meg másokkal is!
Related Posts
Vélemény, hozzászólás? Válasz megszakítása
Legutóbbi bejegyzések
Kategóriák
- Design (8)
- Email marketing (7)
- Grafikai tervezés (15)
- Hasznos (51)
- Ingyen weboldal (1)
- Keresőoptimalizálás (24)
- Marketing (50)
- SEO (25)
- Social media (24)
- Tárhely (9)
- Vállalkozás (18)
- Weblapkészítés (37)
- Webshop (15)
- WordPress (21)