Hogyan kell beágyazni a Google Analytics kódot?
Mi az a Google Analytics?
A Google Analytics a Google által kínált webanalitikai szolgáltatás, amely nyomon követi és számolja a webhely forgalmát. 2019-től a Google Analytics a legszélesebb körben használt webanalitikai szolgáltatás az interneten. A Google Analytics a webhely tevékenységeinek, például a munkamenet időtartamának, az egy munkamenetre eső oldalak, a visszafordulási arány stb., valamint a forgalom forrására vonatkozó információk nyomon követésére szolgál.
Legnagyobb előnye, hogy ingyenes és rengeteg mérési lehetőséget biztosít. Integrálható egy másik Google termék, a Google Ads rendszerébe is, amivel online célzott kampányokat lehet létrehozni.
A sikeres marketing kampányok alapja az adatokra épül. Ha részletes adatok állnak rendelkezésünkre a webhely látogatóiról, testre szabhatjuk marketing kampányainkat, hogy vonzzuk a célközönséget és konvertáljuk őket potenciális ügyfelekké.
A látogatók nyomon követése elengedhetetlen az online vállalkozások működtetéséhez. Számos népszerű eszköz segít a látogatók nyomon követésében és részletes szegmentált jelentések készítésében a webes forgalom elemzésének különböző paraméterei alapján.
Amikor telepíted a Google Analytics-et a WordPressre, részletes betekintést kapsz a webhelyed és a felhasználói viselkedésről, például az oldalmegtekintésekről, az oldalon töltött időről, a visszafordulási arányról, a forgalmi forrásokról stb.
A Google Analytics 4 (GA4) a legújabb verzió, és 2023. július 1-jétől az univerzális analitika már nem lesz használatban. Ezért frissítened kell az univerzális analitikát GA4-re, hogy továbbra is mérhesd a webhely forgalmát. Ez a blog a GA4 teljes integrációs folyamatát tárgyalja WordPress webhelyekhez, négy különböző módszerrel.
Miért érdemes bekötni a Google Analytics kódot a weboldalba?
WordPress és minden más alapon futó weboldalba is érdemes a Google Analytics követőkódot integrálni, mivel segítségével megtudhatjuk mennyien és mikor látogatják az oldalunkat, mennyi időt töltenek el a böngészéssel a látogatók, milyen eszközről (mobil, asztali számítógép) nézik az oldalunkat – csak hogy a legalapabb információkat említsük.
A Google Analytics által elkészített statisztikák hozzásegíthetnek az oldalad fejlesztéséhez, értékesítési kampányaid értékeléséhez / javításához, felhasználói élmény növeléséhez. Mindezt teljesen ingyenesen.
Google Analytics összekötés lépései
- Hozz létre egy GA4 fiókot:
- Lépj be a Google Analytics oldalra.
- Kattints az „Admin” gombra az oldalsó menüben.
- Az „Account” oszlopban válaszd a „Create Account” lehetőséget.
- Add meg az új fiók nevét, és állítsd be a fiók adatvédelmi beállításait.
- Az „Property” oszlopban válaszd a „Create Property” lehetőséget, és válaszd a „GA4” opciót.
Ha már van Google fiókod, akkor válaszd ki melyikkel kívánsz csatlakozni. Ha nincs, akkor kattints a fiók létrehozása gombra.
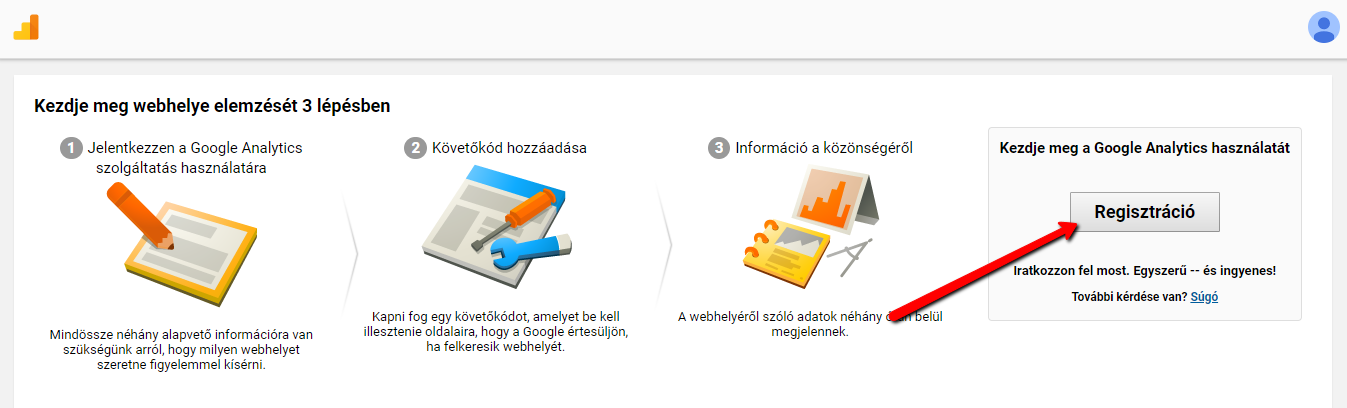
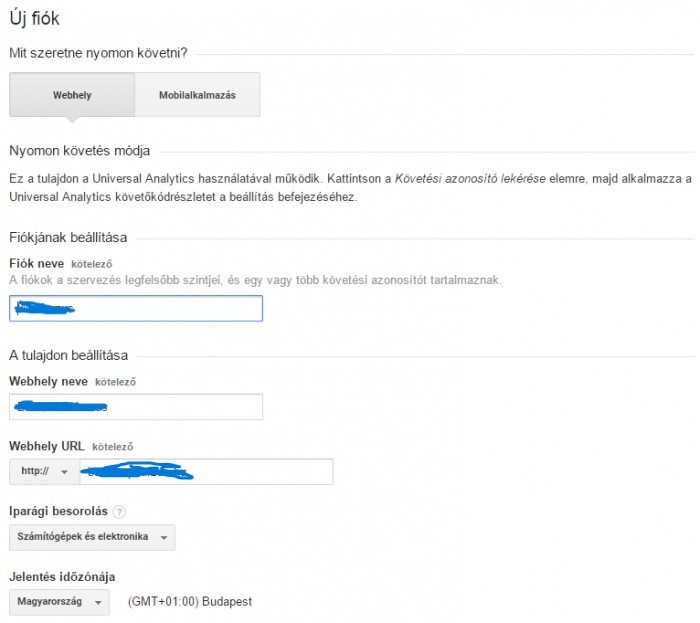
- Kattints a megjelenő Regisztráció gombra. Töltsd ki az új fiók létrehozására vonatkozó adatokat, és nyomd meg a Nyomkövető azonosító lekérése gombot.
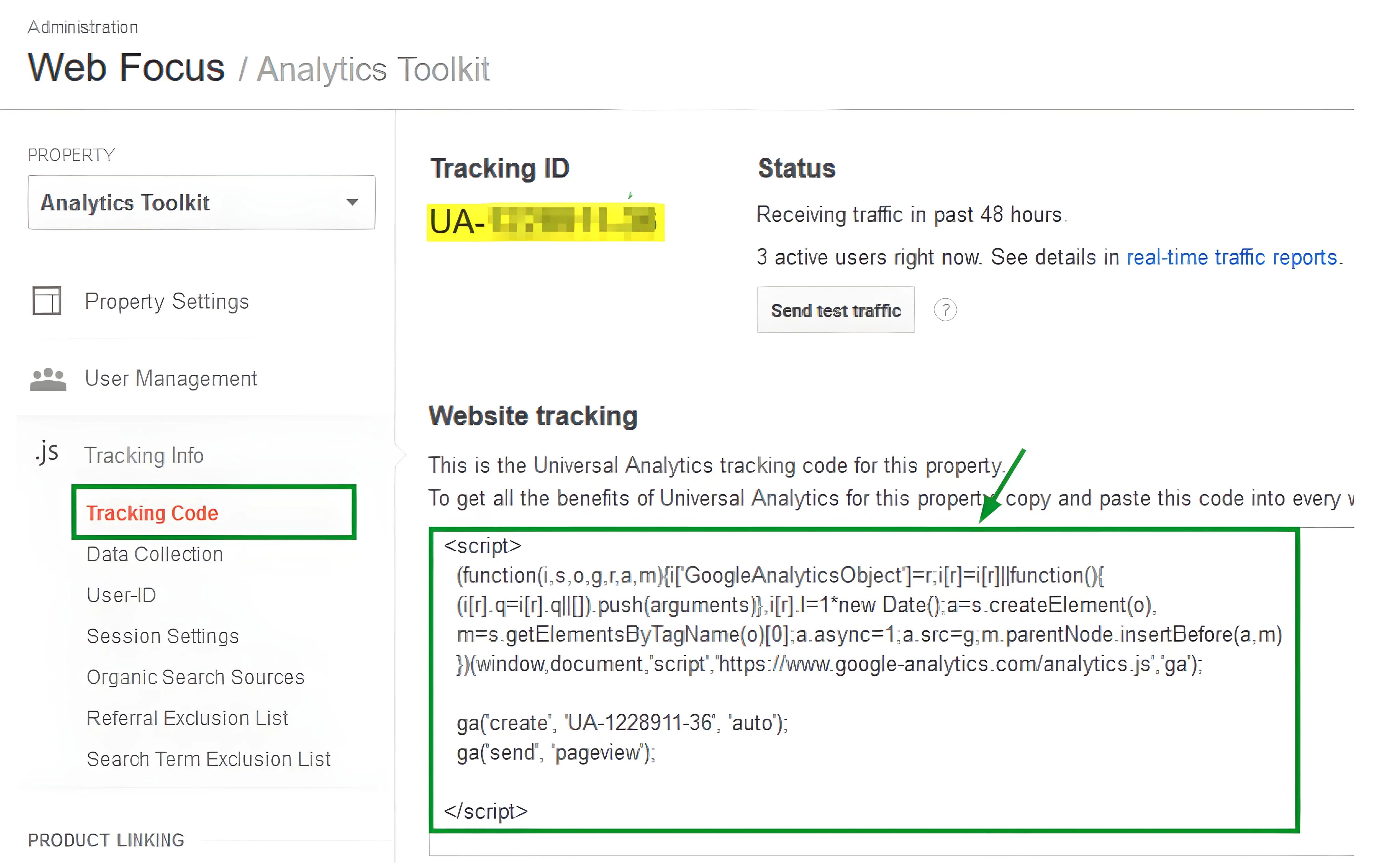
- Fogadd el a GDPR nyilatkozatot és már meg is jelenik a követési kód, amire szükséged lesz.
Követőkód hozzáadása
Google Analytics követőkódot legegyszerűbben sablon segítségével lehet beilleszteni. Példánkban a DIVI prémium sablonba illesztjük be a kódot. A Sablon beállítások-ra kattintunk, majd kiválasztjuk az Integráció fület. Itt pedig vagy a <head> vagy pedig a <body> részhez bemásoljuk a többsoros Google Analytics követőkódot.
Kezdőknek nem javasolt beállítási mód, a header.php szerkesztése. Ha sablonba nincs lehetőséged beilleszteni a követőkódot, akkor manuálisan kell azt megoldanod.
Ehhez a megoldáshoz rendelkezned kell child theme-mel (gyerek sablonnal). Ez azért fontos, mert egy esetleges sablonfrissítéskor sem íródik felül a hozzáadott követőkód.
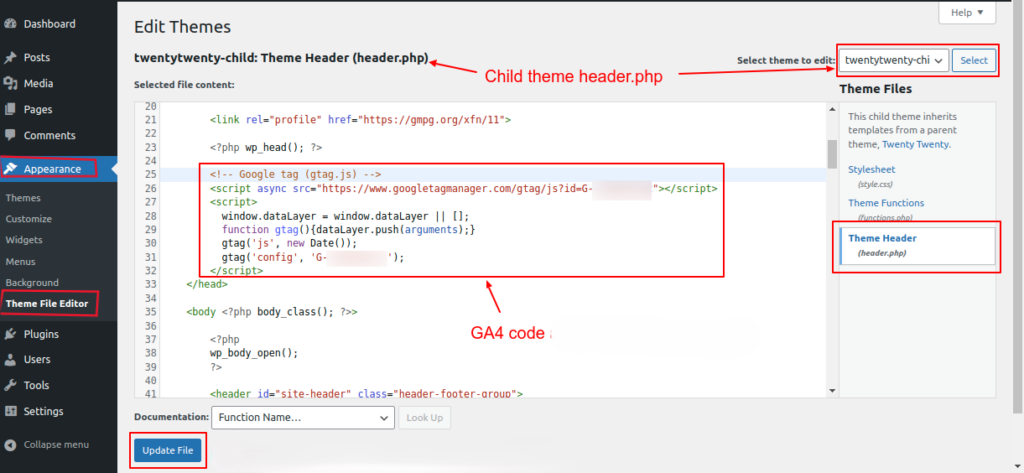
A kód beillesztéséhez a header.php fájl szerkesztésére lesz szükség, amit legegyszerűbben a a WordPress admin felületén érhetsz el.
Kattints a a bal oldali menüsávban a Megjelenés / Sablonszerkesztő pontra. válaszd ki a legördülő menüből a child theme-et, majd pedig a sablonfájlok közül a header.php-t.
A Google Analytics követőkódot ezután másold közvetlenül a </head> elem fölé, majd mentsd el a változtatást.
A Google Tag Manager segítségével több követőkódot is egyszerűen kezelhetsz.
- Google Tag Manager bővítmény telepítése:
-
- Lépj be a WordPress irányítópultba.
- Kattints a „Bővítmények” → „Új hozzáadása” menüpontra.
- Keresd meg a „google tag manager” bővítményt.
- Telepítsd és aktiváld a bővítményt.
- Google Tag Manager fiók létrehozása:
-
- Látogasd meg a Google Tag Manager oldalt és hozd létre a fiókodat.
- Add meg a szükséges adatokat és fogadd el a feltételeket.
- Másold a Google Tag Manager azonosítót és illeszd be a WordPress bővítmény beállításai közé.
Google Analytics hely tárolása. Ez a módszer a követőkódot helyileg tárolja a szerveren, ami csökkenti az külső HTTP kérések számát.
- CAOS bővítmény telepítése:
-
- Lépj be a WordPress irányítópultba.
- Kattints a „Bővítmények” → „Új hozzáadása” menüpontra.
- Keresd meg a „CAOS” bővítményt.
- Telepítsd és aktiváld a bővítményt.
- CAOS beállítása:
-
- Navigálj a bővítmény beállítási oldalára.
- Add meg a Google Analytics követőkódot és válaszd ki, hova szeretnéd elhelyezni a követőkódot (pl. head vagy body).
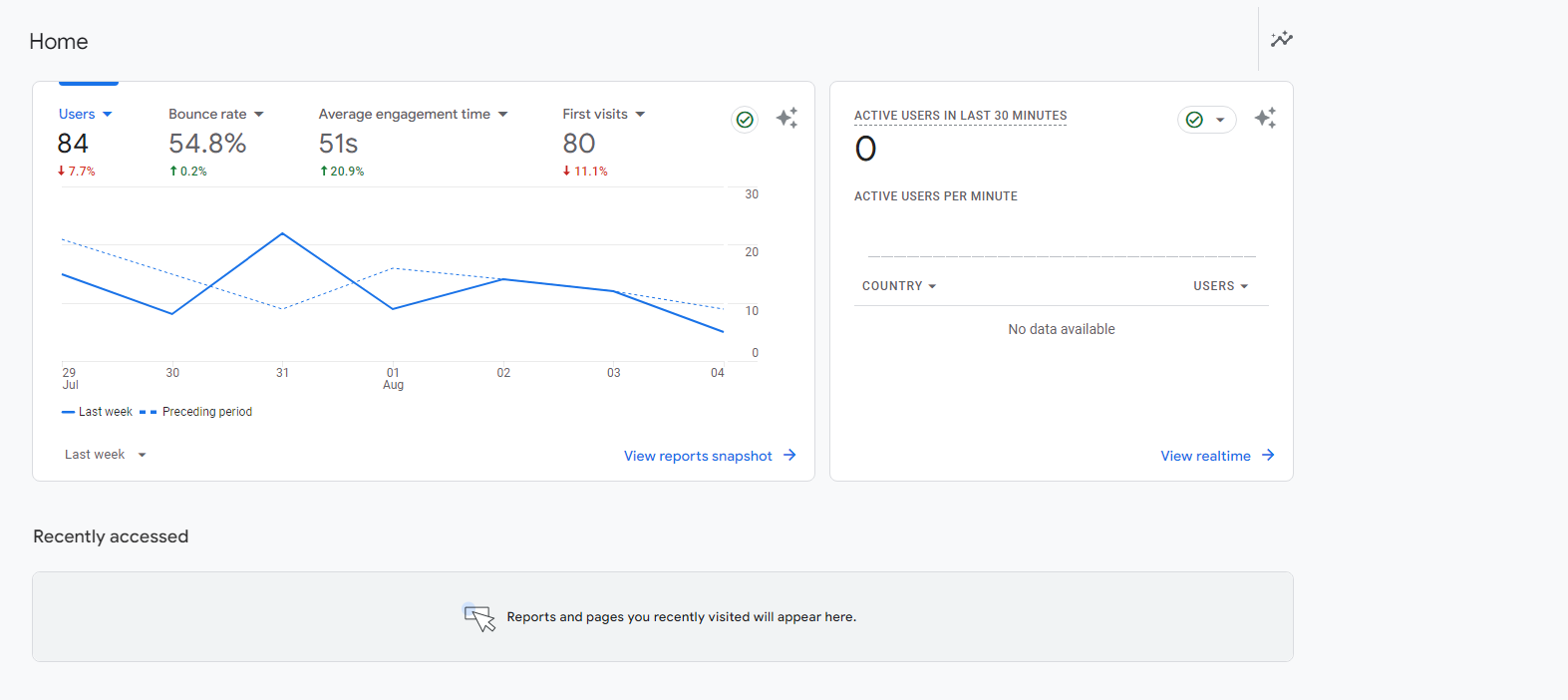
Amint összekötöttük a rendszerrel egy kis idő után látni fogjuk a forgalmi adatokat:
Ha segítségre van szükséged a Google Analytics kód bekötésével kapcsolatban keress minket bátran.
Ha tetszett a cikk, ne felejtsd el megosztani.
Tags In
Related Posts
Vélemény, hozzászólás? Válasz megszakítása
Legutóbbi bejegyzések
Kategóriák
- Design (8)
- Email marketing (7)
- Grafikai tervezés (15)
- Hasznos (51)
- Ingyen weboldal (1)
- Keresőoptimalizálás (24)
- Marketing (50)
- SEO (25)
- Social media (24)
- Tárhely (9)
- Vállalkozás (18)
- Weblapkészítés (37)
- Webshop (15)
- WordPress (21)