Mi az a Favicon, és hogyan adj hozzá favicon-t a weboldaladhoz?
Mi az a Favicon?
A favicon egy apró, de fontos elem a weboldalak vizuális identitásában. Ez a kis ikon jelenik meg a böngésző lapján, a weboldal neve előtt, illetve a könyvjelzők és a keresési eredmények mellett. A favicon segít abban, hogy a látogatók könnyebben azonosítsák és megjegyezzék a weboldalt, valamint professzionális megjelenést kölcsönöz az oldalnak.
Hol találod a faviconokat?
A favicon (angol favorites icon, vagyis kedvencek között megjelenő ikon) egy apró embléma, amely a böngészőben az oldal neve mellett jelenik meg, hozzájárulva a weboldalhoz tartozó márka egyedi arculatának erősítéséhez.
Azonban nem csak a böngészőfüleken találkozhatunk vele. A favicon megjelenik:
- a böngészőlapokon a megnyitott oldalak neve mellett;
- a könyvjelzőkhöz mentett webhelyek neve mellett;
- a Google keresés során az URL-ek mellett a keresési sávban;
- a találati listában, különösen mobilos böngészés esetén;
- a böngészési előzményekben az oldalak neve mellett.
Favicon a keresősávban
Például a Ryckposter oldalára mutató linkek sárga színű logóként jelennek meg, ahogyan a Facebook és a LinkedIn oldalak is rendelkeznek saját faviconnal.
Favicon a könyvjelzők között
A könyvjelzőzött webhelyeknél is megfigyelhetjük ezeket a kis színes ikonokat, amelyek segítik a tájékozódást, az oldalak felismerését, és hozzájárulnak a márka erősítéséhez.
Egységes favicon használata
Érdemes megjegyezni, hogy egy weboldal minden URL-jéhez ugyanaz a favicon tartozik. Például a ryckposter főoldala és az Ingyenes anyagokat tartalmazó oldal is ugyanazt az ikont használja.
Mobilos keresés és favicon
Mobilos keresés során a találatok között is megjelennek a weboldalak faviconjai, az URL-ek mellett, így segítve a gyorsabb azonosítást és a márkák kiemelését.
Miért fontos a Favicon?
- Márkaépítés: Egyedi ikonod segít abban, hogy az emberek gyorsabban felismerjék a márkádat.
- Professzionális megjelenés: Egy favicon hozzáadása azt mutatja, hogy figyelsz az apró részletekre is.
- Kényelmes böngészés: A látogatóid könnyebben megtalálják az oldaladat a megnyitott lapok között.
Milyen méretű és formátumú legyen a Favicon?
- Méret: A leggyakrabban használt méret 16×16 pixel, de érdemes több méretű ikont is készíteni (pl. 32×32, 48×48, 64×64), hogy minden eszközön és platformon jól mutasson.
- Formátum: A legelterjedtebb formátum az ICO, de a modern böngészők támogatják a PNG és SVG formátumokat is.
Hogyan készíts Favicon-t?
- Grafikai szoftver használata: Használj olyan eszközöket, mint az Adobe Photoshop, GIMP vagy Canva, hogy megtervezd az ikont.
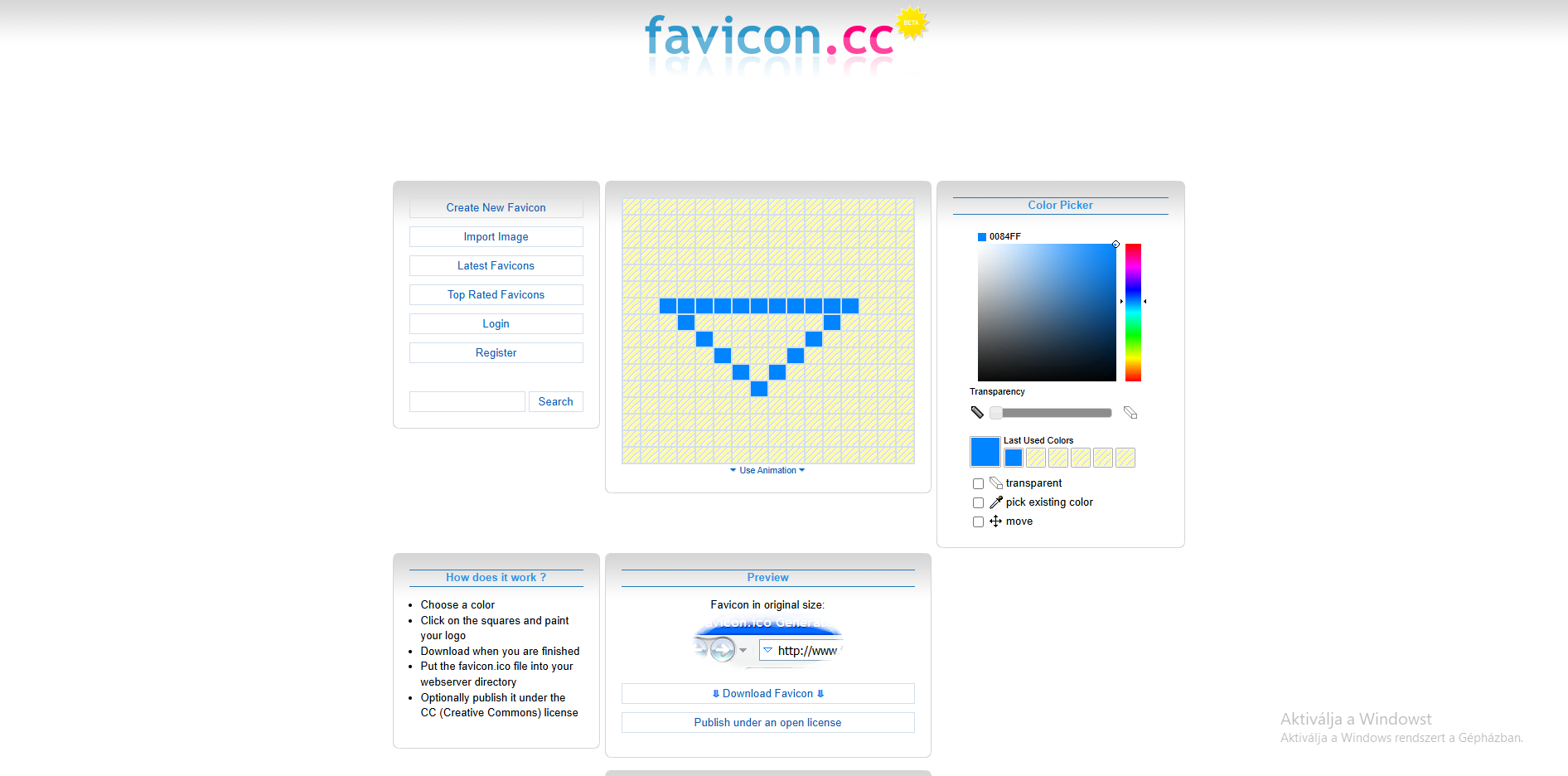
- Online generátorok: Ha nincs grafikai tapasztalatod, próbáld ki az olyan online eszközöket, mint a Favicon.cc vagy a RealFaviconGenerator.
- Konvertálás ICO formátumba: Ha nem ICO formátumban készítetted el, használj konvertert, hogy kompatibilis legyen a legtöbb böngészővel.
Hogyan adj hozzá Favicon-t a weboldaladhoz?
Ha wordpress sablont használsz akkor favicont nagyjából az összesnél hasonlóképpen adhatsz hozzá. A Divi sablon esetén például az alábbi útvonalat követve cserélheted ki a honlapod ikonját: Divi ➝ Téma testreszabása ➝ Általános beállítások ➝ Honlap azonosítás. Itt pedig a képcsere gombra kattintva megváltoztathatod a honlapod faviconját.
Ha esetleg ez nem működik akkor kövesd a következő lépéseket:
- Helyezd el a Favicon-t a weboldal fájljai közé: Töltsd fel az ikont a weboldalad gyökérkönyvtárába.
Adj hozzá meta tageket az HTML kódodhoz: A HTML fejrészében (head) helyezd el az alábbi kódot:
<link rel=”icon” href=”favicon.ico” type=”image/x-icon”>
<link rel=”shortcut icon” href=”favicon.ico” type=”image/x-icon”>
Több formátum támogatása: Ha különböző eszközökön és böngészőkön is támogatni szeretnéd a favicon megjelenítését, használj az alábbi kódrészleteket:
<link rel=”icon” type=”image/png” sizes=”16×16″ href=”favicon-16×16.png”>
<link rel=”icon” type=”image/png” sizes=”32×32″ href=”favicon-32×32.png”>
<link rel=”icon” type=”image/png” sizes=”48×48″ href=”favicon-48×48.png”>
- Teszteld a favicon-t: Nyisd meg a weboldalad a böngésződben, és ellenőrizd, hogy megjelenik-e a favicon. Ha nem, próbáld ki az alábbiakat:
- Töröld a böngésző gyorsítótárát.
- Ellenőrizd, hogy a meta tagek és az ikon helye helyes-e.
Tippek a tökéletes Favicon-hoz
- Egyszerűsítsd a dizájnt: A kis méret miatt kerüld a túl sok részletet.
- Használj kontrasztos színeket: Ez segít abban, hogy az ikon jól látható legyen.
- Teszteld több méretben: Győződj meg róla, hogy a favicon különböző méretekben is jól mutat.
Összegzés
Egy favicon hozzáadása egyszerű, de hatásos módszer arra, hogy professzionális megjelenést biztosíts a weboldaladnak. A megfelelő formátumú és méretű ikon segít abban, hogy a márkád emlékezetes legyen, és a látogatóid számára kényelmesebbé tegye a böngészést. Ne felejtsd el rendszeresen ellenőrizni és frissíteni a favicon-t, ha a weboldalad arculata változik!
Related Posts
Vélemény, hozzászólás? Válasz megszakítása
Legutóbbi bejegyzések
Kategóriák
- Design (8)
- Email marketing (7)
- Grafikai tervezés (15)
- Hasznos (51)
- Ingyen weboldal (1)
- Keresőoptimalizálás (24)
- Marketing (50)
- SEO (25)
- Social media (24)
- Tárhely (9)
- Vállalkozás (18)
- Weblapkészítés (37)
- Webshop (15)
- WordPress (21)